


apakah anda pernah melihat sebuah aplikasi yang mempunyai fitur ketika salah satu field/ textbox di isi maka seluruh form otomatis terisi ? sekarang kita akan belajar membuat fitur tersebut dengan PHP Ajax dan MySQL. ide awalnya adalah ketika text box nim di isi maka semua texbox yang lain akan terisi jika data nim yang dikirimkan via ajax nantinya ditemukan di database. gambar berikut ini adalah hasil yang anda dapatkan setelah mempelajari tutorial ini, sebelah kiri adalah kondisi awal form dan sebelah kanan adalah kondisi setelah NIM di isi dan sesuai dengan data yang terdapat di database.


Membuat Database Dan Struktur Tabel
karena kita akan belajar menampilkan data dari database MySQL menggunakan PHP maka kita butuh sebuah database. jadi langkah pertama buatlah sebuah database dengan nama latihan dan jalankan query berikut ini pada database latihan tadi :
CREATE TABLE `mahasiswa` (
`nim` varchar(13) NOT NULL,
`id_mahasiswa` int(11) NOT NULL,
`nama` varchar(40) NOT NULL,
`jenis_kelamin` enum('P','L') NOT NULL,
`jurusan` varchar(30) NOT NULL,
`alamat` text NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
ALTER TABLE `mahasiswa`
ADD PRIMARY KEY (`id_mahasiswa`);
ALTER TABLE `mahasiswa`
MODIFY `id_mahasiswa` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=4;
Insert Data Dumy
untuk menampilkan data tentunya kita butuh data yang akan ditampilkan, oleh karena itu kita membutuhkan beberapa sample data untuk di tampilkan nantinya, silahkan jalankan SQL Query berikut ini untuk memasukan beberapa record kedalam tabel mahasiswa.
INSERT INTO `mahasiswa` (`nim`, `id_mahasiswa`, `nama`, `jenis_kelamin`, `jurusan`, `alamat`) VALUES
('TI102132', 1, 'NURIS AKBAR', 'L', 'TEKNIK INFORMATIKA', 'BANDA ACEH'),
('TI102133', 2, 'MUHAMMAD HAFIDZ MUZAKI', 'L', 'TEKNIK ELEKTRO', 'BANDUNG'),
('TI102134', 3, 'DESI HANDAYANI', 'P', 'REKAMEDIS', 'CIMAHI');
Membuat Koneksi PHP MySQL
file ini berguna untuk menyimpan settingan konfigurasi dan perintah untuk koneksi ke database menggunakan bahasa pemograman PHP. silahkan buat sebuah file baru dengan nama koneksi.php dan ketikklan script berikut ini :
1
2
3
4
5
6
7
8
9
|
<?php
// konfigurasi database
$host = "localhost";
$user = "root";
$password = "";
$database = "latihan";
// perintah php untuk akses ke database
$koneksi = mysqli_connect($host, $user, $password, $database);
?>
|
Membuat Form
sekarang kita akan membuat sebuah form untuk menampung inputan yang dibutuhkan, silahkan buat sebuah file baru dengan nama form-ajax.php dan ketiklah script berikut :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html>
<html>
<head>
<title>Ajax Jquery - Belajarphp.net</title>
</head>
<body>
<form action="">
<table>
<tr><td>NIM</td><td><input type="text" onkeyup="isi_otomatis()" id="nim"></td></tr>
<tr><td>NAMA</td><td><input type="text" id="nama"></td></tr>
<tr><td>JURUSAN</td><td><input type="text" id="jurusan"></td></tr>
<tr><td>ALAMAT</td><td><input type="text" id="alamat"></td></tr>
</table>
</form>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript">
function isi_otomatis(){
var nim = $("#nim").val();
$.ajax({
url: 'proses-ajax.php',
data:"nim="+nim ,
}).success(function (data) {
var json = data,
obj = JSON.parse(json);
$('#nama').val(obj.nama);
$('#jurusan').val(obj.jurusan);
$('#alamat').val(obj.alamat);
});
}
</script>
</body>
</html>
|
Memproses Data Yang Dikirim Via Ajax
sekarang buatlah sebuah file baru dengan nama proses-ajax.php , file ini akan digunakan untuk memproses data yang dikirimkan dari form via ajax dan mengembalikan response dalam bentuk json
1
2
3
4
5
6
7
8
9
10
11
|
<?php
include 'koneksi.php';
$nim = $_GET['nim'];
$query = mysqli_query($koneksi, "select * from mahasiswa where nim='$nim'");
$mahasiswa = mysqli_fetch_array($query);
$data = array(
'nama' => $mahasiswa['nama'],
'jurusan' => $mahasiswa['jurusan'],
'alamat' => $mahasiswa['alamat'],);
echo json_encode($data);
?>
|
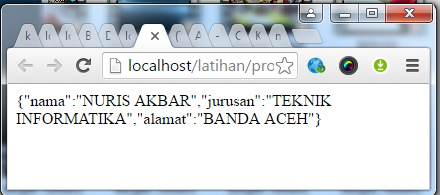
beriku ini adalah tampilan json yang ditampilkan jika data nim yang dikirim ditemukan pada database.



Komentar
Posting Komentar